We’ve been hearing a lot about mobile-first indexing lately, as the latest development in Google’s ever-continuing efforts to make the web more mobile-friendly and reflect user behavior trends.
But there’s also a lot of confusion around what this means for the average business owner. Do you have to change anything? Everything? If your site is mobile-friendly, will that be good enough?
IS THIS GOING TO BE ANOTHER MOBILEGEDDON?!!
In this post I’ll go over the basics of what “mobile-first indexing” means, and what you may need to do about it. I’ll also answer some frequently asked questions about mobile-first indexing and what it means for our SEO efforts.
What is “mobile-first indexing”?
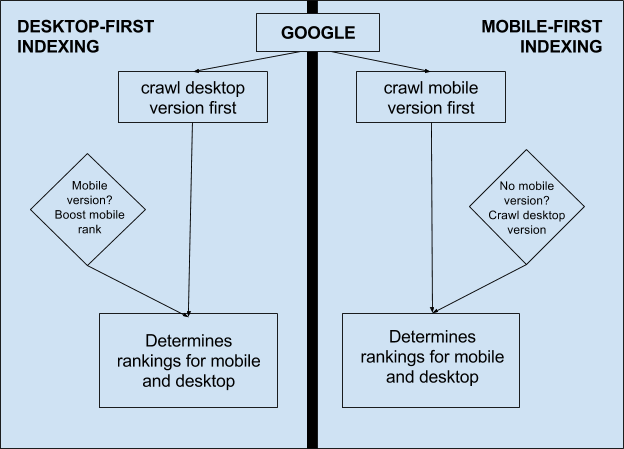
Mobile-first indexing is exactly what it sounds like. It just means that the mobile version of your website becomes the starting point for what Google includes in their index, and the baseline for how they determine rankings. If you monitor crawlbot traffic to your site, you may see an increase in traffic from Smartphone Googlebot, and the cached versions of pages will usually be the mobile version of the page.
It’s called “mobile-first” because it’s not a mobile-only index: for instance, if a site doesn’t have a mobile-friendly version, the desktop site can still be included in the index. But the lack of a mobile-friendly experience could impact negatively on the rankings of that site, and a site with a better mobile experience would potentially receive a rankings boost even for searchers on a desktop.

You may also want to think of the phrase “mobile-first” as a reference to the fact that the mobile version will be considered the primary version of your website. So if your mobile and desktop versions are equivalent — for instance if you’ve optimized your content for mobile, and/or if you use responsive design — this change should (in theory) not have any significant impact in terms of your site’s performance in search results.
However it does represent a fundamental reversal in the way Google is thinking about your website content and how to prioritize crawling and indexation. Remember that up until now the desktop site was considered the primary version (similar to a canonical URL) and the mobile site was treated as an “alternate” version for a particular use case. This is why Google encouraged webmasters with a separate mobile site (m.domain.com) to implement switchboard tags (which indicated the existence of a mobile URL version with a special rel=alternate tag). Google might not even make the effort to crawl and cache the mobile versions of all of these pages, as they could simply display that mobile URL to mobile searchers.
This view of the desktop version as the primary one often meant in practice that the desktop site would be prioritized by SEOs and marketing teams and was treated as the most comprehensive version of a website, with full content, structured data markup, hreflang (international tags), the majority of backlinks, etc.; while the mobile version might have lighter content, and/or not include the same level of markup and structure, and almost certainly would not receive the bulk of backlinks and external attention.
What should I do about mobile-first indexing?
The first thing to know is that there’s no need to panic. So far this change is only in the very earliest stages of testing, and is being rolled out very gradually only to websites which Google considers to be “ready” enough for this change to have a minimal impact.
According to Google’s own latest guidance on the topic, if your website is responsive or otherwise identical in its desktop and mobile versions, you may not have to do anything differently (assuming you’re happy with your current rankings!).
That said, even with a totally responsive site, you’ll want to ensure that mobile page speed and load time are prioritized and that images and other (potentially) dynamic elements are optimized correctly for the mobile experience. Note that with mobile-first indexing, content which is collapsed or hidden in tabs, etc. due to space limitations will not be treated differently than visible content (as it may have been previously), since this type of screen real estate management is actually a mobile best practice.
If you have a separate mobile site, you’ll want to check the following:
- Content: make sure your mobile version has all the high-quality, valuable content that exists on your desktop site. This could include text, videos and images. Make sure the formats used on the mobile version are crawlable and indexable (including alt-attributes for images).
- Structured data: you should include the same structured data markup on both the mobile and desktop versions of the site. URLs shown within structured data on mobile pages should be the mobile version of the URL. Avoid adding unnecessary structured data if it isn’t relevant to the specific content of a page.
- Metadata: ensure that titles and meta descriptions are equivalent on both versions of all pages.
- Note that the official guidance says “equivalent” rather than “identical” – you may still want to optimize your mobile titles for shorter character counts, but make sure the same information and relevant keywords are included.
- Hreflang: if you use rel=hreflang for internationalization, your mobile URLs’ hreflang annotations should point to the mobile version of your country or language variants, and desktop URLs should point to the desktop versions.
- Social metadata: OpenGraph tags, Twitter cards and other social metadata should be included on the mobile version as well as the desktop version.
- XML and media sitemaps: ensure that any links to sitemaps are accessible from the mobile version of the site. This also applies to robots directives (robots.txt and on-page meta-robots tags) and potentially even trust signals, like links to your privacy policy page.
- Search Console verification: if you have only verified your desktop site in Google Search Console, make sure you also add and verify the mobile version.
- App indexation: if you have app indexation set up for your desktop site, you may want to ensure that you have verified the mobile version of the site in relation to app association files, etc.
- Server capacity: Make sure that your host servers can handle increased crawl rate.
- (This only applies for sites with their mobile version on a separate host, such as m.domain.com.)
- Switchboard tags: if you currently have mobile switchboard tags implemented, you do not need to change this implementation. These should remain as they are.
Common questions about mobile-first indexing
Is mobile-first indexing adding mobile pages to a separate mobile index?
With mobile-first indexing, there is only one index (the same one Google uses now). The change to mobile-first indexing does not generate a new “mobile-first” index, nor is it creating a separate “mobile index” with a “desktop index” remaining active. Instead, it simply changes how content is added to the existing index.
Is the mobile-first index live and affecting my site now? If not, when does it go live?
Google has been experimenting with this approach to indexing on a small number of sites, which were selected based on perceived “readiness”. A wider rollout is likely going to take a long time and in June 2017, Gary Illyes stated that it will probably take a few years before “we reach an index that is only mobile-first.”
Google has also stated the following on the Webmasters Blog, in a blog post dated Dec 18 2017:
“We will be evaluating sites independently on their readiness for mobile-first indexing based on the above criteria and transitioning them when ready. This process has already started for a handful of sites and is closely being monitored by the search team.
“We continue to be cautious with rolling out mobile-first indexing. We believe taking this slowly will help webmasters get their sites ready for mobile users, and because of that, we currently don’t have a timeline for when it’s going to be completed.”
Will Google only use my mobile site to determine my rankings?
Mobile-first means that the mobile version will be considered the primary version when it comes to how rankings are determined. However, there may be circumstances where the desktop version could be taken into consideration (for instance, if you don’t have a mobile version of a page).
That being said, you will potentially still see varying ranking results between mobile search results and desktop search results, so you’ll still want to track both. (In the same way that now, Google primarily uses the desktop site to determine rankings but you still want to track mobile rankings as these vary from desktop rankings based on user behavior and other factors).
When might Google use the desktop site to determine rankings vs. the mobile site?
The primary use case I’ve seen referred to so far is that they will use the desktop site to determine rankings when there is no mobile version.
It is possible that for websites where the desktop version has additional ranking information (such as backlinks), that information could also be taken into consideration – but there is no guarantee that they will crawl or index the desktop version once they’ve seen the mobile version, and I haven’t seen any official statements that this would be the case.
Therefore one of the official recommendations is that once the mobile-first indexing rollout happens, if you’re in the process of building your mobile site or have a “placeholder” type mobile version currently live it would actually be better to have no mobile site than a broken or incomplete one. In this case, you should wait to launch your mobile site until it is fully ready.
What if I don’t have a mobile version of my site?
If you don’t have a mobile version of your site and your desktop version is not mobile-friendly, your content can still be indexed; however you may not rank as well in comparison to mobile-friendly websites. This may even negatively impact your overall rankings on desktop search as well as mobile search results because it will be perceived as having a poorer user experience than other sites (since the crawler will be a “mobile” crawler).
What could happen to sites with a large desktop site and a small mobile site? Will content on your desktop site that does not appear on the mobile version be indexed and appear for desktop searches?
The end goal for this rollout is that the index will be based predominantly on crawling mobile content. If you have a heavily indexed desktop version, they’re not going to suddenly purge your desktop content from the existing index and start fresh with just your thin mobile site indexed; but the more you can ensure that your mobile version contains all relevant and valuable content, the more likely it is to continue to rank well, particularly as they cut back on crawling desktop versions of websites.
How does this change ranking factors and strategy going forward?
This may impact a variety of ranking factors and strategy in the future; Cindy Krum at Mobile Moxie has written two excellent articles on what could be coming in the future around this topic.
Cindy talks about the idea that mobile-first indexing may be “an indication that Google is becoming less dependent on traditional links and HTML URLS for ranking.” It seems that Google is moving away from needing to rely so much on a “URL” system of organizing content, in favor of a more API type approach based on “entities” (thanks, structured data!) rather than URL style links. Check out Cindy’s posts for more explanation of how this could impact the future of search and SEO.
Is there a difference between how responsive sites and separate mobile sites will be treated?
Yes and no. The main difference will be in terms of how much work you have to do to get ready for this change.
If you have a fully responsive site, you should already have everything present on your mobile version that is currently part of the desktop version, and your main challenge will simply be to ensure that the mobile experience is well optimized from a user perspective (e.g. page speed, load time, navigation, etc).
With a separate mobile site, you’ll need to make sure that your mobile version contains everything that your desktop site does, which could be a lot of work depending on your mobile strategy so far.
Will this change how I should serve ads/content/etc. on my mobile site?
If your current approach to ads is creating a slow or otherwise poor user experience you will certainly need to address that.
If you currently opt to hide some of your mobile site content in accordions or tabs to save space, this is actually not an issue as this content will be treated in the same way as if it was loaded fully visible (as long as the content is still crawlable/accessible).
Does this change how I use rel=canonical/switchboard tags?
No. For now, Google has stated that if you have already implemented switchboard tags, you should leave them as they are.
Source: here

